
Как заменить ссылку на слово в тексте: подробная инструкция
Замена ссылок на слова в тексте может быть полезной при создании контента для веб-сайта или блога. Это позволяет не только сделать текст более читабельным, но и улучшить его SEO-показатели. В данной инструкции я расскажу, как заменить ссылку на слово в тексте без использования сложных программных решений. Для этого потребуется всего несколько простых шагов, которые любой пользователь сможет выполнить даже без специальных навыков веб-разработки. Продолжайте чтение, чтобы узнать подробности о том, как легко и быстро осуществить замену ссылки на слово в тексте.
Стандартное замещение ссылки

Возможно, вам приходилось сталкиваться с ситуацией, когда на веб-странице вы видите ссылку, на которую можно кликнуть и перейти по указанному адресу. Однако, вместо ссылки вы хотели бы видеть конкретное слово или фразу. На самом деле, стандартное замещение ссылки довольно простое и может быть выполнено с помощью нескольких простых шагов. Давайте рассмотрим их подробнее.
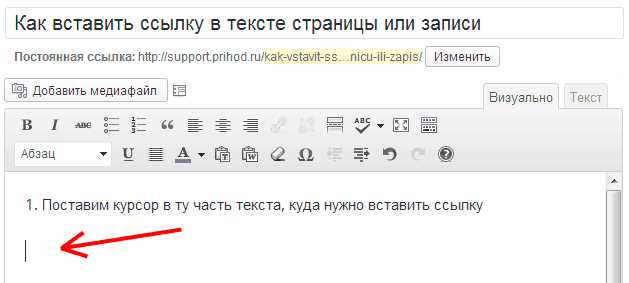
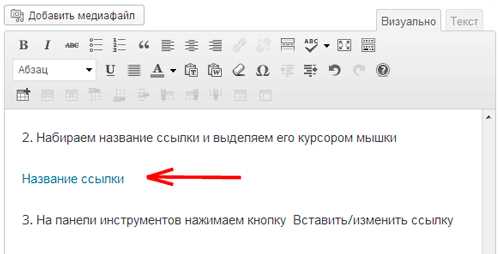
Шаг 1: Выделите нужное слово или фразу. Просто выделите его с помощью курсора мыши.
Шаг 2: Нажмите правой кнопкой мыши на выделенном тексте. В открывшемся контекстном меню выберите пункт «Вставить гиперссылку».
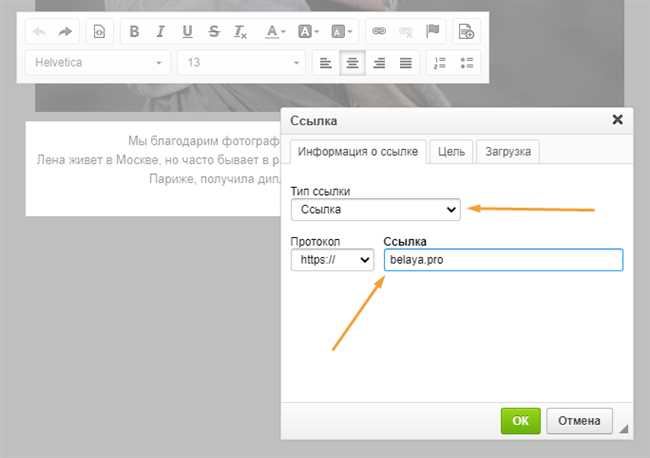
Шаг 3: В появившемся окне введите ссылку, на которую вы хотите перейти при клике на выделенный текст. Убедитесь, что вы вводите правильный адрес ссылки.
Шаг 4: Нажмите кнопку «Применить» или «ОК», чтобы закрыть окно и сохранить изменения.
Поздравляю! Вы только что заменили ссылку на слово в тексте! Теперь, когда пользователь наведет курсор на выделенное слово, оно будет выглядеть как обычный текст, но при клике на него, произойдет переход по указанной ссылке.
Стандартное замещение ссылки — это отличный способ сделать ваш текст более понятным и удобным для пользователей. Например, вместо того, чтобы использовать длинную ссылку, такую как «https://www.example.com/article/123», вы можете просто заменить ее на слово «Статья». Это позволит пользователям легче понять и запомнить, куда они будут переходить.
Кроме того, замещение ссылки также может улучшить внешний вид вашего текста и сделать его более профессиональным. Вместо того, чтобы иметь множество длинных и непонятных ссылок, вы можете использовать лаконичные и информативные слова или фразы, которые будут выглядеть гораздо эстетичнее.
Итак, следуя этим простым шагам, вы сможете без труда заменить ссылку на слово в тексте и сделать его более удобным и понятным для ваших читателей. Также не забывайте проверять работоспособность ссылок после замены, чтобы быть уверенными, что все работает так, как задумано.
Замена ссылки с использованием HTML-кода

HTML-код позволяет легко заменить ссылку на слово в тексте. Для этого нужно использовать тег <a> и атрибуты href и target.
Вот как это делается:
- Откройте файл HTML-кода в редакторе текста или веб-разработки.
- Найдите ссылку, которую вы хотите заменить на слово.
- Вместо ссылки напишите тег <a>.
- Добавьте атрибут href, чтобы указать целевую ссылку. Например,
<a href="https://www.example.com">. - Добавьте текст, которым вы хотите заменить ссылку, между открывающим и закрывающим тегами
<a>. Например,<a href="https://www.example.com">Текст</a>. - Если вы хотите, чтобы ссылка открывалась в новой вкладке или окне, добавьте атрибут target со значением «_blank». Например,
<a href="https://www.example.com" target="_blank">Текст</a>.
После завершения всех изменений сохраните файл HTML-кода и откройте его веб-браузере, чтобы убедиться, что изменения были внесены правильно.
Стандартный HTML-код для замены ссылки на слово выглядит примерно так:
<a href="https://www.example.com" target="_blank">Текст</a>
Где «https://www.example.com» — это адрес ссылки, «_blank» — это атрибут target для открытия ссылки в новой вкладке или окне, а «Текст» — это слово, которым вы заменяете ссылку.
Теперь вы знаете, как заменить ссылку на слово с использованием HTML-кода! Попробуйте применить эту инструкцию в своем проекте и сделайте ваш текст более удобным и понятным для читателей.
Замена ссылки в HTML-тегах
Часто возникает необходимость заменить ссылку на слово в HTML-тегах. Это может быть полезно, например, при создании статьи или блога, когда хочется сделать текст более удобным и читаемым. В этой статье я расскажу вам, как можно легко осуществить такую замену.
Перед началом процесса замены ссылки в HTML-тегах, важно понимать структуру документа. HTML-теги позволяют добавлять различные атрибуты к элементам, включая ссылки. Для замены ссылки на слово нужно изменить значение атрибута «href» тега «a».
Шаг 1: Найти ссылку
Перед тем, как заменить ссылку на слово, нужно найти саму ссылку в HTML-тегах. Откройте веб-страницу или HTML-код с вашим текстом в редакторе или просмотрщике кода. Используйте поиск или просмотрите код вручную, чтобы найти тег «a» с атрибутом «href», содержащим ссылку.
Шаг 2: Заменить ссылку на слово
После того, как вы нашли нужную ссылку, следующим шагом будет замена этой ссылки на слово. Для этого измените значение атрибута «href» на требуемое слово. Например, если у вас есть следующий код:
<a href="https://www.example.com">Ссылка</a>
Вы можете заменить ссылку на слово «Пример», изменив код следующим образом:
<a href="https://www.example.com">Пример</a>
Шаг 3: Повторить при необходимости
Если вам нужно заменить несколько ссылок в HTML-тегах, повторите шаги 1 и 2 для каждой ссылки. Не забудьте сохранить изменения после каждой замены, чтобы они вступили в силу.
Теперь вы знаете, как заменить ссылку на слово в HTML-тегах. Этот метод позволяет сделать ваш текст более удобным для чтения и понимания. Вы можете использовать его, если хотите улучшить качество своей статьи или блога. Дайте своему тексту индивидуальность и удобство!
Метод замены ссылки с помощью JavaScript
Иногда возникает необходимость заменить ссылку в тексте на определенное слово или фразу. Для этой задачи можно использовать JavaScript, который позволяет изменять содержимое элементов веб-страницы.
Для начала, нужно создать элемент, который будет содержать текст с ссылкой. Например, мы можем использовать тег для выделения слова или фразы, которую хотим заменить:
<strong id="myLink">Ссылка</strong>
Затем, мы можем использовать JavaScript, чтобы заменить этот элемент на ссылку. Для этого нужно использовать следующий код:
var linkElement = document.getElementById("myLink");
linkElement.innerHTML = "Ссылка на пример";
В этом коде мы используем getElementById("myLink") для получения ссылки, и затем используем свойство innerHTML, чтобы изменить содержимое этого элемента на новую ссылку. Новая ссылка задается с помощью HTML-тега <a href="http://example.com"> и закрывающего тега </a>.
Таким образом, мы можем заменить ссылку на определенное слово или фразу в тексте. Этот метод позволяет гибко менять содержимое веб-страницы с помощью JavaScript.