- Как узнать дату создания или дату последнего изменения страницы Интернета
- 1. С помощью контекстного меню
- 2. С помощью инструментов разработчика
- 3. С помощью службы проверки веб-страниц
- 4. С помощью архива Интернета
- 5. С помощью метаданных страницы
- Использование специальных онлайн-инструментов
- Инспектирование элементов страницы в браузере
- Что можно узнать, используя инспектор элементов?
- Анализ кода страницы
- Заключение:

Многие пользователи Интернета задаются вопросом о возможности узнать дату создания или дату последнего изменения веб-страницы. Эта информация может быть полезна, чтобы определить актуальность контента или проверить достоверность информации.
Существует несколько способов узнать дату создания или дату последнего изменения сайта. Один из них — проанализировать информацию, предоставляемую самой страницей. Для этого нужно щёлкнуть правой кнопкой мыши и выбрать «Исследовать элемент» или «Просмотреть код страницы». Затем нужно найти теги
и , где обычно располагается мета-информация. Там можно найти дату создания или дату последнего изменения.Еще один способ — использовать специальные онлайн-сервисы или расширения браузера, которые позволяют узнать дату создания или дату последнего изменения страницы. Некоторые из них предоставляют дополнительную информацию о рейтинге доверия и авторстве контента.
Как узнать дату создания или дату последнего изменения страницы Интернета
Вы когда-нибудь задумывались о том, когда была создана или изменена веб-страница, которую вы просматриваете? Как выяснить эту информацию? Давайте разберемся вместе!
На самом деле, узнать дату создания или последнего изменения страницы Интернета достаточно просто. Существует несколько способов, с помощью которых вы можете получить эту информацию.
1. С помощью контекстного меню
В большинстве современных браузеров есть функция, позволяющая просматривать информацию о странице, включая дату создания и изменения. Для этого просто щелкните правой кнопкой мыши на странице и выберите «Просмотреть код страницы» или «Исследовать элемент» в контекстном меню. В открывшемся окне вы должны найти информацию о дате создания и изменения.
2. С помощью инструментов разработчика

Если вы более продвинутый пользователь и знаете, как использовать инструменты разработчика, то вы можете найти информацию о дате создания и изменения страницы во вкладке «Сеть» или «Инспектор» инструментов разработчика браузера. Просто откройте инструменты разработчика, переключитесь на нужную вкладку и найдите нужную информацию о дате.
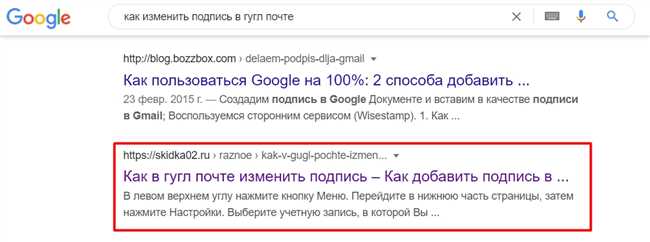
3. С помощью службы проверки веб-страниц
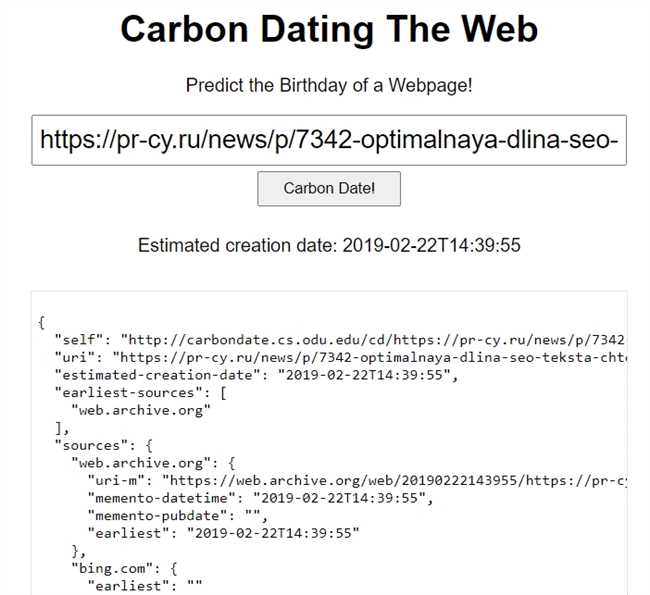
Существуют также онлайн-службы, которые предоставляют информацию о дате создания и последнего изменения веб-страницы. Вам просто нужно скопировать URL страницы и вставить его в соответствующее поле на сайте или в инструменте проверки страницы. Он проведет анализ и предоставит вам информацию о дате.
4. С помощью архива Интернета
Еще одним способом узнать дату создания или изменения веб-страницы является использование архива Интернета, такого как Wayback Machine. Вы можете ввести URL страницы, и архив предоставит вам доступ к историческим снимкам этой страницы, включая даты создания и изменения.
5. С помощью метаданных страницы
Если вы являетесь владельцем веб-страницы или имеете доступ к серверу, на котором она размещена, вы можете найти дату создания и изменения в метаданных страницы. Эта информация может быть включена в заголовок страницы или файл метаданных страницы.
Как вы можете видеть, есть несколько способов узнать дату создания или последнего изменения страницы Интернета. Выберите тот, который наиболее удобен для вас и получите необходимую информацию.
Использование специальных онлайн-инструментов
Если вы хотите узнать дату создания или дату последнего изменения страницы Интернета, то вы можете воспользоваться специальными онлайн-инструментами, которые помогут вам найти эту информацию быстро и легко.
Вот несколько проверенных сервисов, которые вы можете использовать:
- Whois: Это один из самых популярных инструментов для поиска информации о домене. Вы можете вводить URL страницы в соответствующее поле на сайте Whois, и он покажет вам различные данные о домене, включая дату создания и дату последнего обновления.
- Archive.org: Это интересный онлайн-архив, который хранит копии старых версий веб-страниц. Вы можете ввести URL страницы в поисковую строку Archive.org и просмотреть сохраненные копии страницы на разных временных отрезках. Таким образом, вы сможете узнать, как страница выглядела в прошлом.
- Web.archive.org: Это подраздел Archive.org, который специализируется на архивировании веб-страниц. Он позволяет вам просмотреть изменения, произошедшие на странице со временем. Вы можете ввести URL страницы в поисковую строку Web.archive.org и просмотреть календарь с датами доступных сохраненных версий страницы.
- URL Change Detector: Это инструмент, который позволяет отслеживать изменения на странице Интернета. Вы можете ввести URL страницы в соответствующее поле на сайте URL Change Detector и задать параметры поиска, например, частоту проверки или уведомления о изменениях.
- Revision History: Если вы работаете с веб-сайтом на платформе, такой как WordPress или MediaWiki, вы можете использовать функцию истории версий, чтобы просмотреть дату создания и дату последнего изменения страницы. Обратитесь к документации для вашей платформы, чтобы узнать, как это сделать.
Теперь у вас есть ряд онлайн-инструментов, которые помогут вам узнать дату создания или дату последнего изменения страницы Интернета. Не стесняйтесь использовать их для получения нужной информации!
Инспектирование элементов страницы в браузере
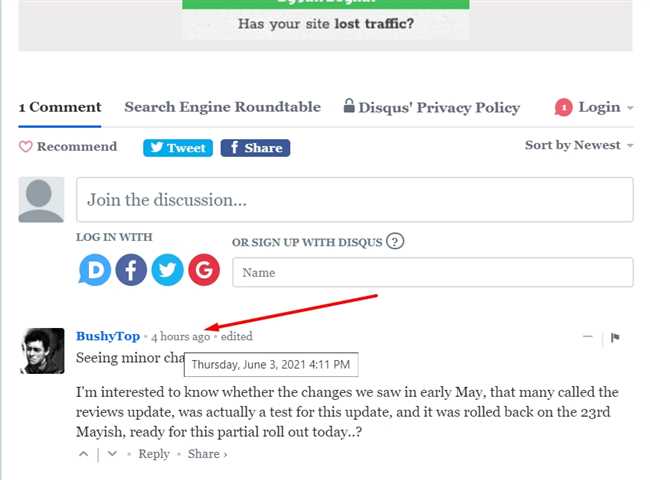
Все современные веб-браузеры предоставляют инструменты разработчика, которые позволяют нам исследовать и анализировать код страницы, отображать его структуру и стили, а также отлаживать и исправлять возможные проблемы. Один из самых распространенных инструментов разработчика — это «Инспектор элементов», который можно вызвать, нажав правой кнопкой мыши на любой элемент страницы и выбрав соответствующий пункт меню.
Что можно узнать, используя инспектор элементов?
Используя инспектор элементов, мы можем:
- Посмотреть исходный код страницы: увидеть структуру и содержимое HTML, CSS и JavaScript;
- Изменять стили элементов: добавлять, удалять или изменять CSS-правила, чтобы в режиме реального времени видеть, как это изменяет внешний вид страницы;
- Тестировать и отлаживать код: изменять значения переменных, вызывать функции и проверять результаты работы кода;
- Анализировать сетевой трафик: просматривать загруженные ресурсы, чтобы узнать, сколько времени требуется для загрузки каждого из них;
- Оценить производительность: измерить время, которое требуется для загрузки и отображения страницы, проверить использование памяти и процессора.
Но инспектор элементов — это не только инструмент для разработчиков. Он также полезен для любого пользователя, желающего получить более полное представление о том, как устроена страница. Например, можно использовать инспектор элементов для определения цветовой схемы или шрифтов, используемых на странице, или для просмотра атрибутов ссылок и изображений.
Используя инспектор элементов в своей работе, вы получите возможность лучше понять, как создаются и функционируют веб-страницы. Это отличный способ изучить искусство веб-разработки и применить полученные знания для создания собственных проектов или улучшения существующих.
Анализ кода страницы
В процессе анализа кода страницы вы можете обратить внимание на различные элементы:
- HTML-теги: HTML-теги — это основные строительные блоки веб-страницы. Они определяют структуру и семантику содержимого. Если вам интересно, когда страница была создана или изменена, вы можете взглянуть на теги <head> и <meta>. В них может содержаться информация о дате создания, дате последнего изменения или других метаданных страницы.
- Ссылки: Ссылки на другие страницы или ресурсы могут также предоставить информацию о дате создания или изменения. Например, если страница содержит ссылку на файл CSS, вы можете просмотреть его код и поискать информацию о дате его изменения.
- Комментарии: Комментарии в коде страницы могут предоставить некоторую информацию о ее создании или изменении. Разработчики могут оставлять комментарии, указывающие на важные даты или причины определенных изменений в коде страницы.
Однако стоит отметить, что информация, содержащаяся в коде страницы, не всегда является достоверной. Веб-страницы могут быть созданы с использованием шаблонов или контент-менеджеров, которые автоматически генерируют код, не содержащий фактической даты создания или изменения. К тому же, разработчики могут не включать эту информацию в метаданные страницы или оставлять комментарии.
Если вы хотите быть уверены в достоверности информации о дате создания или последнего изменения страницы, лучше обратиться к дополнительным источникам. Например, вы можете воспользоваться интернет-архивом, таким как Wayback Machine, чтобы просмотреть предыдущие версии страницы и узнать о ее истории изменений. Также можно связаться с владельцем или администратором страницы и запросить необходимую информацию.
Заключение:

В установке расширений для браузера есть множество преимуществ. Они позволяют расширить функциональность браузера, улучшить взаимодействие с веб-страницами и обеспечить дополнительную защиту пользователя.
Установка расширений для браузера происходит в несколько простых шагов. Сначала следует найти нужное расширение в онлайн-магазине своего браузера. Затем нужно нажать на кнопку «Установить» и подтвердить действие. После этого расширение будет добавлено в браузер и будет готово к использованию.
Некоторые из популярных расширений для браузера включают блокировщики рекламы, менеджеры паролей, переводчики, темы оформления и многое другое. Они помогают настроить браузер по своему вкусу и повысить удобство его использования.
Установка расширений для браузера — это простой способ приспособить свой браузер к своим потребностям. Благодаря широкому выбору расширений, каждый пользователь может найти и установить именно то, что ему нужно, чтобы сделать свою работу в Интернете более эффективной и удобной.