
Как сделать волнистое тире и где его найти? Отправьте себе результат
Иногда, при оформлении текста, требуется использовать необычные символы, чтобы добавить стиля и выразительности. Волнистое тире — один из таких символов. Оно может быть использовано для разделения частей предложения или создания акцента на определенной части текста.
Как сделать волнистое тире? Это легко сделать на компьютере или мобильном устройстве. На компьютере можно использовать сочетание клавиш Alt+8764 или Alt+126. Если вы пользуетесь мобильным устройством, то можно воспользоваться специальной клавиатурой символов или символьной таблицей, которую можно найти в настройках устройства.
Где найти волнистое тире? Его можно найти в различных шрифтах и символьных наборах, доступных в текстовых редакторах, веб-страницах и графических редакторах. Также можно использовать специальные шрифты или наборы символов, которые можно скачать из Интернета.
Теперь, когда вы знаете, как сделать волнистое тире и где его найти, можете отправить себе результат и использовать этот символ в своем тексте для придания ему уникальности и стиля.
Как сделать волнистое тире
Волнистое тире – это специальный символ, который имеет форму зигзага. Оно отличается от обычного горизонтального тире своим необычным внешним видом и выглядит очень стильно. Когда вы хотите выделить особенный кусочек текста или привлечь к нему внимание, волнистое тире – идеальный выбор!
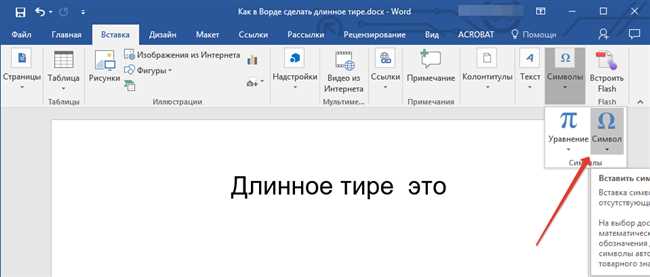
Теперь вы наверняка хотите узнать, как сделать волнистое тире. Не волнуйтесь, это очень просто! Для начала, вы должны знать, что такая возможность доступна в различных редакторах текста и программных средах. Например, если вы работаете с редактором Microsoft Word, вы можете найти волнистое тире в панели символов, которая находится в верхней части экрана.
- Запустите программу Microsoft Word.
- Выберите вкладку «Вставка» в верхнем меню.
- Нажмите на кнопку «Символы», которая находится в правом верхнем углу экрана.
- Выберите «Дополнительные символы».
- В открывшемся окне выберите вкладку «Символы со знаком».
- В поле поиска введите слово «волнистое тире» и нажмите «Найти».
- После того, как вы нашли символ, нажмите кнопку «Вставить», чтобы добавить его в документ.
Вы также можете использовать специальные коды символов для создания волнистого тире. Например, в HTML коде волнистое тире обозначается как «—». Это означает, что вы можете добавить этот код в свой HTML документ и получить волнистое тире на вашей веб-странице.
Теперь вы знаете, как сделать волнистое тире и разнообразить свои тексты волнистыми линиями. Используйте его с умом и не бойтесь экспериментировать с дизайном и форматированием. Верьте в свою креативность и дайте волю своей фантазии – и вы создадите замечательные текстовые композиции, которые будут удивлять и вдохновлять других!
Использование HTML сущности –

HTML сущность – используется для создания волнистого тире на веб-страницах. Она может быть полезна, когда нужно отобразить перечисления, диапазоны, промежутки времени или другие случаи, когда обычное дефисное тире недостаточно.
Например, вы хотите указать диапазон лет, например, 2010–2020. Вместо использования обычного дефиса (-) вы можете добавить волнистое тире с помощью HTML сущности –. Использование такого волнистого тире будет более корректно и профессионально.
Как использовать HTML сущность –? Просто вставьте – вместо обычного дефиса (-) в HTML коде вашей веб-страницы
Ниже приведен пример использования HTML сущности –:
```Волнистое тире: 2010–2020
```
Результат: Волнистое тире: 2010–2020
Как видите, вставка волнистого тире с использованием HTML сущности – очень проста. Теперь вы знаете, как это сделать и можете использовать в своих веб-проектах!
Использование Unicode символа

Unicode — это международный стандарт кодирования символов, который включает в себя широкий набор символов из разных письменностей и языков. Одним из таких символов является волнистое тире, которое вы можете использовать в своем тексте.
Чтобы включить волнистое тире, вам нужно знать его кодовое значение в таблице Unicode. Кодовое значение волнистого тире — U+223C. Вы можете вставить его непосредственно в свой текст, используя следующий код: ∼.
Например, если вы хотите написать «Волнистое тире», вы можете использовать следующий код: Волнистое тире ∼.
Если вы не хотите заморачиваться с кодированием символа, вы также можете воспользоваться различными онлайн-сервисами и редакторами текста, которые позволяют вставлять символы напрямую из таблицы Unicode.
Но будьте осторожны: не все шрифты и программы могут правильно отображать символы Unicode, поэтому убедитесь, что ваш текст будет виден и читаем для всех пользователей.
CSS (Cascading Style Sheets) — это язык стилей, который используется для определения внешнего вида веб-страницы. Он позволяет задавать цвета, шрифты, размеры, расположение элементов и другие визуальные свойства.
С помощью CSS можно создать красивые и современные дизайны для своего веб-сайта. Кроме того, использование CSS позволяет разделять содержимое и представление, что делает код более структурированным и удобочитаемым.
Если вы хотите создать волнистое тире с помощью CSS, есть несколько способов это сделать. Один из них — использование псевдоэлемента `::after` или `::before` с свойством `content` и значениями, которые создадут волнистую линию. Например:
«`css
.element {
position: relative;
}
.element::after {
content: «»;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 1px;
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
transform: scaleX(0.5) scaleY(0.5);
}
«`
В этом примере мы создаем псевдоэлемент `::after` для элемента с классом `.element`. Мы задаем его позицию, ширину, цвет и трансформацию, чтобы создать волнистую линию.
Чтобы добавить этот стиль к вашей веб-странице, вам нужно будет вставить этот код внутри тега `
