- Точка в начале текста для меню: полезные советы
- 1. Выберите подходящий шрифт
- 2. Визуальная грамотность
- 3. Цветовая схема
- 4. Используйте символ
- 5. Применение стилей
- Правильное использование жирной точки
- Выбор подходящего размера и цвета точки
- 1. Размер точки
- 2. Цвет точки
- 3. Бонусный совет
- Техники размещения точки перед текстом
- Сочетание точки с другими элементами меню

Иногда в меню ресторана, кафе или другого заведения используется особый способ обозначения пунктов — жирная точка в начале строки. Такой прием позволяет сделать меню более привлекательным и стильным, выделиться среди конкурентов. Но как же поставить такую точку?
Существует несколько способов реализации этой идеи. Один из них — использование специального символа, подходящего под вашу тематику или стиль заведения. Например, для ресторана средиземноморской кухни может подойти символ в виде оливки. Другой способ — использование символа Unicode, который выглядит как жирная точка.
В статье мы подробно рассмотрим эти и другие методы постановки жирной точки в начале текста для меню. Найдите для себя наиболее подходящий вариант и задайте своему меню новый интересный вид.
Точка в начале текста для меню: полезные советы

Вы когда-нибудь задумывались о том, почему точка ставится в начале текста для меню? Ведь это маленькая, но такая важная деталь, которая придает уникальность и читаемость любому меню. В данной статье я расскажу вам о некоторых полезных советах и техниках, которые помогут вам создать привлекательное меню со стильной и элегантной точкой в начале текста.
1. Выберите подходящий шрифт
Первое, что следует учесть при создании меню с точкой в начале — это выбор подходящего шрифта. Шрифт должен быть четким, легкочитаемым и иметь достаточный контраст с фоном. Избегайте скриптовых шрифтов, чтобы обеспечить хорошую читаемость. Хороший выбор может быть шрифт с заметными геометрическими формами, такими как Санс-сериф или Моноспейс.
2. Визуальная грамотность
Помимо шрифта, также важно учесть визуальную грамотность меню. Размер точки должен быть сбалансирован и пропорционален размеру текста. Он должен быть достаточно большим, чтобы привлечь внимание, но не слишком большим, чтобы не отвлекать от самого текста. Также обратите внимание на расстояние между точкой и текстом, чтобы создать гармоничный и эстетически приятный вид.
3. Цветовая схема
Цвет точки важен не только для обеспечения контраста с фоном, но и для создания цельности и гармонии всего меню. Используйте цвет, который соответствует общему оформлению вашего веб-сайта или ресторана. Также можно экспериментировать с различными оттенками и градиентами, чтобы придать меню больше стиля и оригинальности.
4. Используйте символ
Кроме традиционной точки, вы можете использовать различные символы в качестве начала текста в меню. Это может быть звездочка, треугольник, кружок и многое другое. Вариантов много, поэтому выберите символ, который лучше всего соответствует атмосфере вашего ресторана или веб-сайта.
5. Применение стилей
Наконец, нельзя забывать о применении стилей к вашей точке в начале текста. Вы можете изменить ее размер, цвет, добавить тень или другие эффекты, чтобы сделать ее еще более заметной и стильной. Однако помните, что стиль должен соответствовать общему дизайну меню и не перегружать его информацией.
- Выберите подходящий шрифт.
- Учтите визуальную грамотность.
- Рассмотрите цветовую схему.
- Используйте символ вместо точки.
- Примените стили.
Теперь, когда вы знаете некоторые полезные советы и техники, вы можете начать создавать свое уникальное меню с точкой в начале текста. Помните, что самое главное — это быть креативным и создать меню, которое будет вызывать интерес и впечатление у ваших клиентов. Удачи вам!
Правильное использование жирной точки
Вот несколько полезных советов о том, как правильно использовать жирную точку:
- 1. Используйте жирную точку только в начале абзаца. Жирная точка помогает визуально отделить каждый абзац друг от друга и сделать текст более приятным для чтения. Однако, не стоит использовать ее в середине или в конце абзаца, чтобы не вызывать путаницу у читателя.
- 2. Размер и цвет жирной точки должны быть сбалансированными. Жирная точка должна быть достаточно большой и заметной, чтобы привлечь внимание, но не слишком громкой, чтобы не отвлекать читателя от текста. Также стоит учесть цвет фона и подобрать цвет жирной точки, чтобы она хорошо видна на заднем плане.
- 3. Используйте жирную точку для выделения особо важной информации. Жирная точка может быть использована для выделения важного заголовка или ключевой мысли. Она поможет сделать текст более выразительным и запоминающимся.
- 4. Учитывайте контекст использования. Помните, что жирная точка должна соответствовать общему стилю и дизайну текста. Убедитесь, что она гармонирует с другими элементами и выглядит органично.
И помните, использование жирной точки — это искусство, и с его помощью вы можете сделать свой текст более привлекательным и интересным. Подумайте о том, как использовать жирную точку в своем следующем проекте и привлеките внимание своих читателей!
Выбор подходящего размера и цвета точки
Поставив жирную точку в начале текста для меню, вы добавляете акцент и делаете его более заметным. Это отличный способ организовать информацию и помочь читателям быстрее найти нужную им страницу или раздел. Но как выбрать подходящий размер и цвет точки для вашего меню? Давайте разберемся.
1. Размер точки
Размер точки должен быть достаточно большим, чтобы она была видна, но при этом не слишком громоздкой, чтобы не отвлекать внимание от текста. Рекомендуется выбирать размер точки, соответствующий остальному тексту. Например, если вы используете шрифт размером 16 пикселей, то размер точки можно установить примерно в 14-16 пикселей.
2. Цвет точки

Цвет точки должен контрастировать с фоном, чтобы она была хорошо видна. Выбирайте цвет в соответствии с общей цветовой схемой вашего сайта или приложения. Если фоновый цвет темный, то можно использовать белую или светлую точку. Если фоновый цвет светлый, то можно использовать черную или темную точку. Если вы хотите добавить немного стиля и оригинальности, можно выбрать цвет точки, соответствующий фирменному стилю вашего бренда.
3. Бонусный совет
Не бойтесь экспериментировать с размерами и цветами точек. Иногда небольшое изменение может сделать большую разницу в общем визуальном впечатлении. Вы можете попробовать использовать разные размеры или цвета точек для различных разделов или подразделов вашего меню. Но не забывайте о читаемости и удобстве использования. Главное, чтобы точка была заметной и служила своей цели — облегчить навигацию и помочь пользователям быстро ориентироваться на вашем сайте или в приложении.
Вот и все! Теперь вы знаете, как выбрать подходящий размер и цвет точки для вашего меню. Надеюсь, эти советы помогут вам создать стильное и функциональное меню, которое будет привлекать внимание и удобно использовать.
Техники размещения точки перед текстом
1. Использование HTML-сущности
HTML-сущность • представляет собой символ жирной точки. Вы можете вставить эту сущность перед своим текстом, используя специальный символьный код.
Например, если вы хотите разместить жирную точку перед текстом «Главная», вы можете использовать следующий код:
<p>• Главная</p>
2. Использование CSS
Другой способ создания жирной точки — это использование CSS. Вы можете создать псевдоэлемент ::before для вашего текста и применить стили к этому псевдоэлементу для отображения жирной точки.
Ниже приведен пример CSS-кода, который добавляет жирную точку перед текстом с классом «menu-item»:
.menu-item::before {
content: "\00B7"; /* Жирная точка */
font-weight: bold; /* Жирный шрифт */
margin-right: 5px; /* Отступ справа от точки */
}
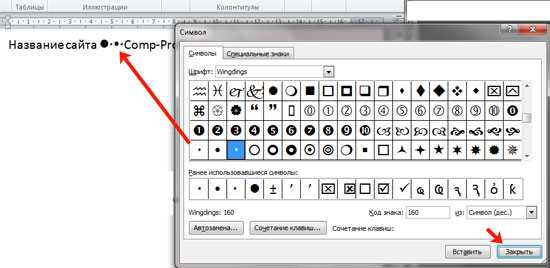
3. Использование специальных символов
Также вы можете использовать специальные символы, доступные в вашей операционной системе или текстовом редакторе. Например, в Windows вы можете вводить символ жирной точки, удерживая нажатой клавишу Alt и вводя код символа с помощью цифрового блока клавиатуры. В Mac вы можете использовать сочетание клавиш Command + Control + Space, чтобы открыть палитру символов и выбрать жирную точку.
4. Использование изображения
Если вы хотите использовать кастомизированную жирную точку, вы можете создать изображение с помощью графического редактора и использовать его в качестве фона для вашего текста. Не забудьте добавить правильное расстояние между изображением и текстом для достижения необходимого визуального эффекта.
Независимо от того, какую технику вы выберете, не забывайте, что правильное размещение жирной точки перед текстом может значительно улучшить оформление вашего меню или других элементов веб-страницы. Используйте свою фантазию и экспериментируйте с различными вариантами!
Сочетание точки с другими элементами меню
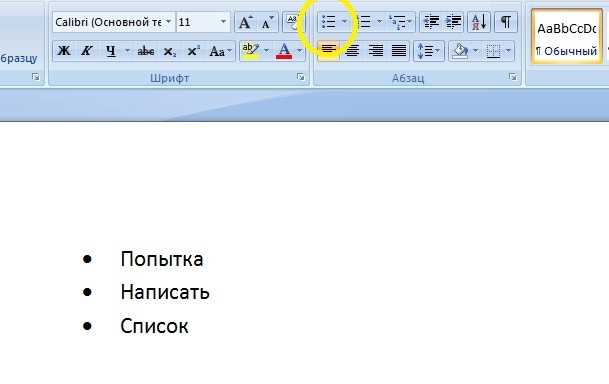
Вариант 1: Жирная точка с помощью символа
Один из способов добавить жирную точку в начало текста — использовать символ bullet (•), который можно получить с помощью HTML-кода •. При этом текст может быть обернут внутри элемента списка или другого блочного элемента, чтобы создать эффект меню.
- • Пункт меню 1
- • Пункт меню 2
- • Пункт меню 3
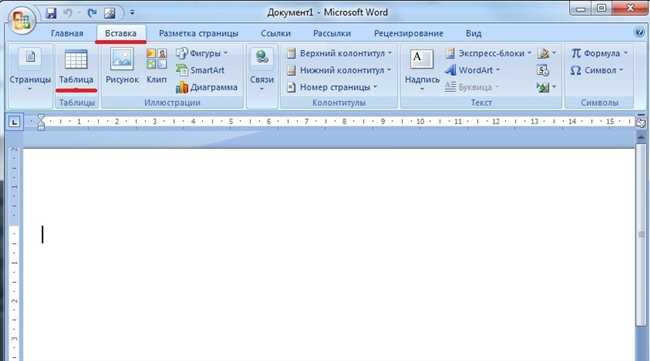
Вариант 2: Структурированное меню с использованием таблицы
Еще один способ добавить жирную точку — использовать таблицу для создания структуры меню. В этом случае каждый пункт меню будет расположен в отдельной ячейке таблицы, а знак bullet может быть вставлен в начало каждой ячейки.
| • | Пункт меню 1 |
| • | Пункт меню 2 |
| • | Пункт меню 3 |
Используя эти простые приемы, вы можете создать эффектные жирные точки в начале текста для вашего меню. Помните, что стилизация может быть настроена с помощью CSS, чтобы дать еще больше возможностей для создания привлекательных и функциональных меню.