
Когда мы работаем с веб-страницами, иногда возникает необходимость посмотреть исходный код страницы. В большинстве браузеров для этого есть комбинация клавиш, которую мы можем использовать. Однако, случается, что мы забываем или не можем найти эту комбинацию клавиш. В таких случаях не нужно паниковать, потому что существует несколько альтернативных способов открыть исходный код страницы. Один из способов — нажать правую кнопку мыши на странице и выбрать опцию «Просмотреть код страницы» или «Исходный код страницы». Второй способ — использовать меню браузера. Некоторые браузеры имеют кнопку «Меню», в котором можно найти опцию для просмотра исходного кода страницы. В любом случае, найти и открыть исходный код страницы не сложно, даже если мы забыли комбинацию клавиш.
Метод 1: Использование меню браузера

Если вы забыли комбинацию клавиш, с помощью которой можно открыть код страницы в браузере, не паникуйте! Существует еще один способ, чтобы выполнить эту задачу. Просто следуйте этим шагам:
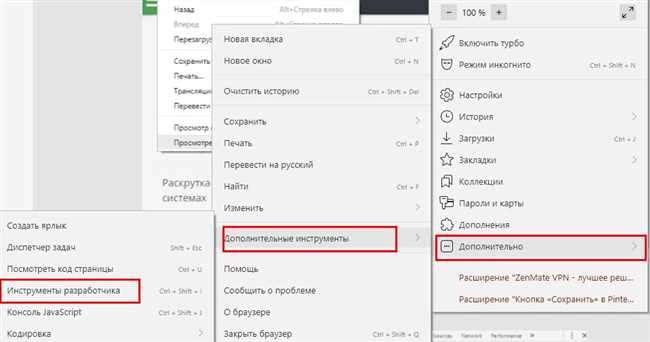
- Найдите кнопку «Меню» в браузере. Обычно она располагается в верхнем правом углу и выглядит как три точки или три горизонтальные линии.
- Нажмите на кнопку «Меню», чтобы открыть выпадающее меню.
- В выпадающем меню найдите пункт «Инструменты» или «Разработчик». Этот пункт может быть скрытым, поэтому вам может потребоваться прокрутить список вниз или нажать на кнопку «Больше инструментов».
- Когда вы найдете нужный пункт, наведите на него курсор мыши и щелкните по нему.
- Откроется новое меню, в котором вы должны увидеть опцию «Просмотреть код страницы» или «Просмотреть исходный код». Просто щелкните по этой опции.
Поздравляю! Теперь вы открыли код страницы в браузере без необходимости знать комбинацию клавиш. Вы можете изучить код и внести любые необходимые изменения. Не забывайте сохранять изменения, если вы хотите сохранить их на локальном компьютере.
Если вы по какой-то причине не видите нужных вам пунктов в меню браузера, убедитесь, что вы используете последнюю версию браузера. Если это не помогает, попробуйте использовать другой браузер или обратитесь к онлайн-инструкциям для вашего конкретного браузера.
Метод 2: Использование контекстного меню
Контекстное меню — это список опций, которые появляются при щелчке правой кнопкой мыши на веб-странице или элементе веб-страницы. Оно предлагает несколько полезных функций, таких как копирование, вставка, сохранение изображений и многое другое. Открыв код страницы — ровно такая функция, которая может помочь вам в данной ситуации.
Для того чтобы открыть код страницы с помощью контекстного меню, вам необходимо выполнить следующие шаги:
- Откройте веб-страницу, код которой вы хотите просмотреть.
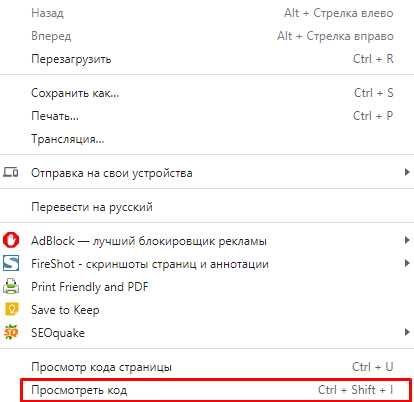
- Щелкните правой кнопкой мыши на любом месте на странице.
- В появившемся контекстном меню прокрутите список опций вниз и найдите пункт «Просмотреть код страницы» или что-то подобное (названия пунктов в меню могут немного отличаться в разных браузерах).
- Щелкните на этом пункте меню.
После выполнения этих действий вам должно открыться окно с исходным кодом веб-страницы. Здесь вы сможете увидеть HTML, CSS и JavaScript код, который используется для создания страницы.
Таким образом, использование контекстного меню — это простой и удобный способ открыть код страницы в браузере, если вы забыли комбинацию клавиш. Он доступен в большинстве современных браузеров и не требует дополнительных настроек или установки плагинов.
Метод 3: Использование различных плагинов и расширений

Если вы забыли комбинацию клавиш для открытия кода страницы в браузере, не отчаивайтесь! Существует множество плагинов и расширений, которые могут помочь вам в этом деле. В этом методе мы рассмотрим несколько из них.
1. Firebug: это один из наиболее популярных инструментов для разработчиков, который доступен в виде плагина для браузеров Firefox. Он позволяет просматривать и редактировать код страницы в режиме реального времени. Просто установите Firebug, откройте вкладку «HTML» и вы сможете видеть код вашей страницы и вносить в него изменения.
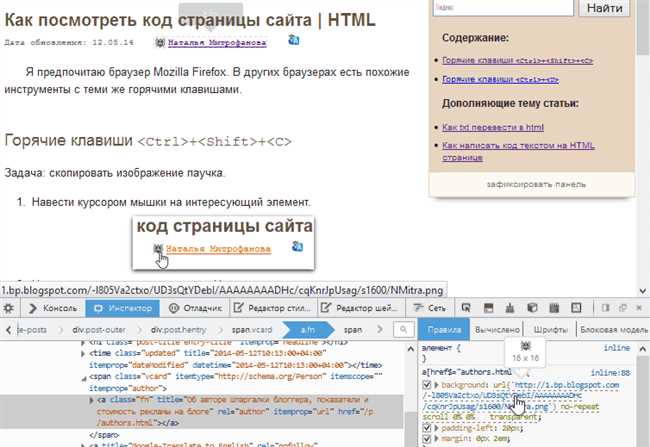
2. Developer Tools (Инструменты разработчика): этот инструмент доступен во многих современных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и других. Чтобы открыть Developer Tools, просто нажмите правой кнопкой мыши на странице и выберите пункт «Инспектировать элемент». Затем перейдите во вкладку «Elements» (Элементы) и вы увидите полный код страницы.
3. View Source (Просмотр исходного кода): если вы предпочитаете просматривать код в отдельном окне, вы можете использовать функцию «View Source», которая встроена во многие браузеры. Просто нажмите правой кнопкой мыши на странице и выберите пункт «Просмотреть исходный код» или используйте комбинацию клавиш «Ctrl+U». Это откроет новое окно или вкладку с исходным кодом страницы.
4. Web Developer (Веб-разработчик): это еще одно расширение для браузера Firefox, которое предоставляет различные инструменты для разработчиков в одном месте. Оно позволяет просматривать, редактировать и отлаживать код страницы, а также предоставляет множество других полезных возможностей.
И это только небольшая часть доступных плагинов и расширений! Вы можете обратиться к сообществу разработчиков или провести собственное исследование, чтобы найти наиболее подходящий инструмент для ваших нужд.
Не забывайте, что использование плагинов и расширений требует базовых знаний в области разработки веб-страниц. Если вам нужно что-то простое и быстрое, может быть лучше обратиться к методам 1 и 2, которые мы рассмотрели ранее.
Заключение:
При помощи настроек разработчика вы можете выявить ошибки в коде, изменить или добавить элементы, экспериментировать с различными функциями и стилями, а также изучить структуру и работу страницы более детально. Этот метод позволяет получить полный контроль над кодом и вносить нужные изменения в реальном времени, что делает его незаменимым инструментом для разработчиков и технических специалистов.
Необходимо отметить, что использование настроек разработчика требует некоторой технической грамотности и знания основ HTML-разметки. Однако с опытом и практикой вы сможете легко ориентироваться в этом инструменте и достичь желаемых результатов.
В итоге, метод 4, использование настроек разработчика, предоставляет удобный и мощный способ открытия кода страницы браузера, что делает его незаменимым инструментом для разработчиков и технических специалистов.