- Что такое чекбокс
- Преимущества использования чекбоксов:
- Что такое чекбокс: определение и использование
- Использование чекбоксов
- 1. Множественный выбор
- 2. Подтверждение согласия
- 3. Удобство использования
- 4. Вариативность оформления
- 5. Использование только при необходимости
- 6. Группировка чекбоксов
- 7. Отражение выбора
- Примеры использования чекбокса
- 1. Формы и опросы
- 2. Сортировка и фильтрация данных
- 3. Управление настройками и предпочтениями
- 4. Управление задачами и списка дел
- 5. Выбор элементов для действий
- Заключение:

В современном мире интернета и компьютерных технологий мы часто сталкиваемся с использованием чекбоксов. Но что на самом деле представляет собой этот термин и как он применяется?
Чекбокс — это элемент управления, который позволяет выбирать один или несколько вариантов из предоставленного списка. Обычно он представлен галочкой или квадратиком, который может быть отмечен или снят.
Чекбоксы широко используются во множестве приложений и веб-страниц, для создания форм, опросов, списка задач и т.д. Они позволяют пользователям сделать выборы или указать свои предпочтения, что упрощает процесс взаимодействия с разнообразными программами и сервисами.
Таким образом, чекбоксы облегчают нам жизнь, делая процесс выбора и указания предпочтений более удобным и эффективным.
Что такое чекбокс
Использование чекбоксов имеет широкий спектр применений. Одним из самых популярных мест, где вы можете столкнуться с чекбоксом, является веб-форма. Например, при заполнении анкеты на регистрацию, вам могут предложить выбрать несколько опций, которые относятся к вашим интересам или предпочтениям. Выбирая или не выбирая чекбоксы, вы даете информацию с о вашем индивидуальном случае.
Чекбокс также широко используется в программировании и разработке веб-приложений. Программисты могут использовать чекбоксы для создания функций, которые должны включаться и выключаться по выбору пользователя. Например, при разработке приложения для обработки текстов вы можете предоставить пользователю выбор использования определенных опций, таких как автозамена или проверка орфографии. Путем отметки соответствующих чекбоксов, пользователь может включить или выключить эти функции в зависимости от своих предпочтений.
Преимущества использования чекбоксов:
- Простота использования. Чекбокс – это легкий и интуитивный элемент интерфейса, который не требует особых навыков или знаний, чтобы им пользоваться.
- Гибкость. Чекбокс позволяет выбирать несколько вариантов из списка, что делает его удобным для случаев, когда вам нужно сделать несколько выборов.
- Ясность. За счет наличия значка галочки, чекбокс наглядно и понятно показывает выбранное или не выбранное состояние опции.
- Выразительность. Чекбокс может и кажется простым элементом, но он позволяет пользователю влиять на то, как работает интерфейс и какие функции используются.
Что такое чекбокс: определение и использование
Давай разберемся, что такое чекбокс и для чего его используют.
Чекбокс — это элемент управления, который позволяет пользователю сделать один или несколько выборов среди представленных вариантов. Если ты когда-нибудь заполнял онлайн-анкеты, регистрировался на сайтах или выбирал настройки в приложениях, то точно сталкивался с использованием чекбоксов.
Вот несколько примеров использования чекбоксов:
- Отметить галочкой «Согласен с условиями использования» при регистрации на сайте
- Выбрать необходимые товары для покупки из списка
- Установить настройки в приложении, например, выбрать предпочтительный язык или режим отображения
Теперь давай подробнее разберемся, как чекбоксы работают.
Когда ты отмечаешь чекбокс, то в поле устанавливается флажок, что означает, что выбрана определенная опция или вариант. А если кликнуть на уже отмеченный чекбокс, то флажок уберется и выбор будет отменен.
Важно отметить, что чекбоксы могут быть как одиночными, так и множественными. Одиночные чекбоксы позволяют выбрать только один вариант из предложенного списка, например, «мужчина» или «женщина». А множественные чекбоксы позволяют выбрать несколько вариантов, например, «футбол», «баскетбол» и «волейбол».
Чекбоксы — удобный и интуитивно понятный способ взаимодействия с пользователем. Они позволяют выбрать нужные варианты, сохраняя простоту использования. Благодаря чекбоксам, мы можем легко и быстро делать выборы, соглашаться с условиями или настраивать приложения под себя.
Рассказал ли я тебе все, что ты хотел узнать о чекбоксах? Если у тебя есть еще вопросы или ты хочешь узнать больше, пиши в комментариях!
Использование чекбоксов
Когда вы видите чекбокс, вы уже встречали его множество раз. Он присутствует везде: на сайтах, в мобильных приложениях, в социальных сетях, в электронных формах. Зачастую, чекбоксы применяются для выбора нескольких пунктов из набора, а иногда и для подтверждения согласия с условиями использования. Но давайте рассмотрим некоторые аспекты использования чекбоксов более подробно.
1. Множественный выбор
Одним из основных преимуществ использования чекбоксов является возможность множественного выбора. Вам не нужно ограничиваться только одним вариантом — вы можете выбрать несколько пунктов одновременно. Например, при заполнении формы заказа вы можете выбрать несколько товаров разного цвета или размера.
2. Подтверждение согласия
Чекбоксы также используются для подтверждения согласия пользователя с определенными условиями или правилами. Например, перед публикацией комментария на сайте пользователь может быть обязан принять пользовательское соглашение или защиту персональных данных.
3. Удобство использования
Чекбоксы предлагают быстрый и интуитивно понятный способ выбора. Их понятный интерфейс и простая механика облегчают выполнение задачи. Это особенно важно для пользователей мобильных устройств, где простота использования является ключевым фактором.
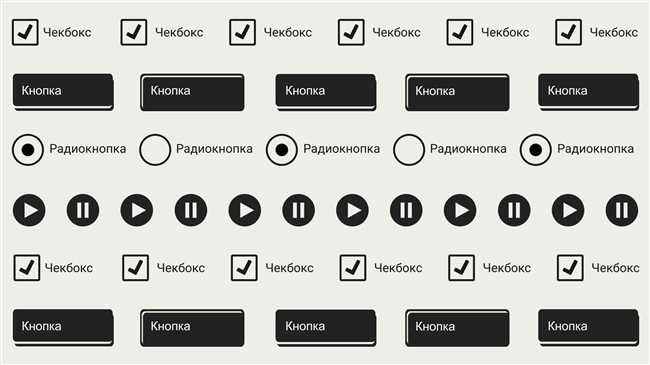
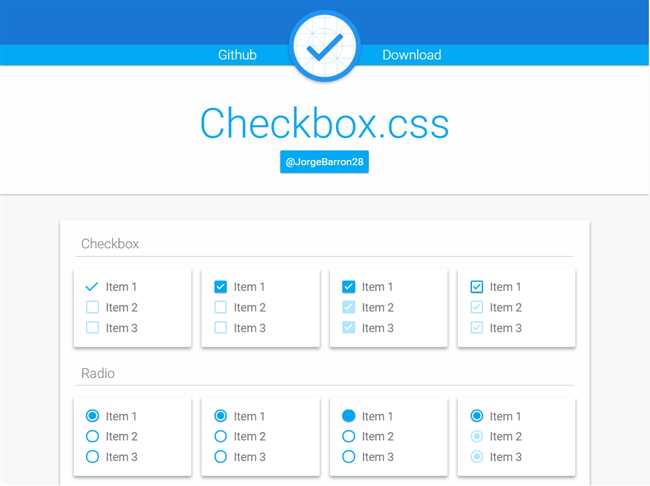
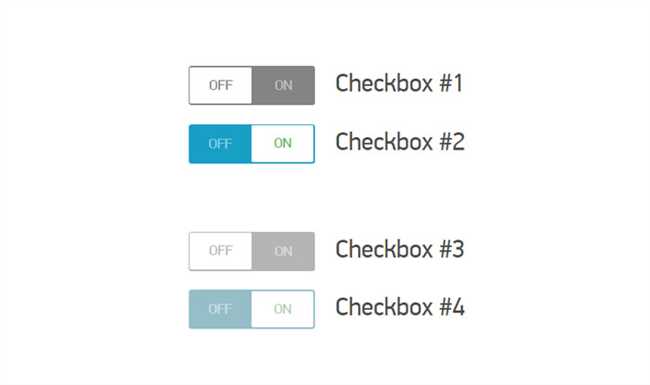
4. Вариативность оформления

Чекбоксы могут иметь различные визуальные оформления, что позволяет адаптировать их под дизайн вашего сайта или приложения. Вы можете изменять размер, цвет, форму и положение чекбоксов, чтобы создать единообразный и привлекательный интерфейс.
5. Использование только при необходимости
Важно использовать чекбоксы только там, где они действительно нужны. Если для выбора доступен только один вариант, то лучше использовать радиокнопку. Использование чекбоксов без необходимости может вызвать путаницу и негативный опыт для пользователя.
6. Группировка чекбоксов
Иногда требуется предоставить пользователю выбор из большого количества опций. В этом случае можно группировать чекбоксы по категориям или расставлять их в виде таблицы. Это поможет пользователю легко найти нужные опции и предоставит более удобный интерфейс.
7. Отражение выбора

После выбора опций с помощью чекбоксов важно явно отображать этот выбор. Это может быть представлено как подсветкой выбранных пунктов, так и галочкой внутри чекбокса. Важно, чтобы пользователь всегда мог видеть свой выбор и в любой момент сделать изменения.
Таким образом, чекбоксы являются удобным и эффективным средством взаимодействия с пользователем. Они предлагают множество вариантов использования и имеют широкий спектр возможностей для визуального оформления. Правильное использование чекбоксов поможет создать удобный и дружелюбный интерфейс, который будет привлекательным для пользователей. Теперь, когда вы знаете об использовании чекбоксов, вы можете использовать их для улучшения взаимодействия с вашими пользователями.
Примеры использования чекбокса
1. Формы и опросы
Чекбоксы активно применяются в веб-формах и опросах, чтобы пользователь мог выбрать несколько вариантов ответов. Например, при регистрации на сайте пользователь может отметить галочками интересующие его категории товаров или услуг. В опросах чекбоксы позволяют выбрать все применимые варианты ответа на вопрос.
2. Сортировка и фильтрация данных
В приложениях и веб-сайтах, где есть большое количество данных или списков, чекбоксы используются для сортировки и фильтрации. Например, на сайте интернет-магазина можно использовать чекбоксы для фильтрации товаров по цене, размеру, цвету и другим параметрам.
3. Управление настройками и предпочтениями
Чекбоксы могут быть полезны для управления настройками и предпочтениями пользователей. Например, в приложении для управления уведомлениями можно использовать чекбоксы для выбора того, на какие типы уведомлений пользователь хочет подписаться.
4. Управление задачами и списка дел
Чекбоксы могут быть использованы для управления задачами и списка дел. Например, в приложении для управления проектами или заметками пользователь может отметить выполненные задачи, поставив галочку в соответствующем чекбоксе.
5. Выбор элементов для действий
Чекбоксы также используются для выбора элементов, на которые пользователь хочет совершить определенные действия. Например, приложение для работы с файлами может предоставить чекбоксы для выбора нескольких файлов для копирования, перемещения или удаления.
Это лишь некоторые примеры использования чекбоксов. Они широко применяются во многих областях и имеют множество других полезных применений.
Заключение:
Сначала необходимо создать элемент <input> с атрибутом type=»checkbox». Затем можно указать уникальный идентификатор для элемента с помощью атрибута id. Для связывания текстовой метки с чекбоксом используется атрибут for у тега <label>, который должен содержать значение, совпадающее с id чекбокса.
После создания чекбокса можно добавить стилевое оформление и функциональность с помощью CSS и JavaScript. Например, можно изменить внешний вид чекбокса с помощью CSS-селекторов и свойств, а также добавить обработчик событий на изменение состояния чекбокса.
Важно помнить, что создание чекбоксов в HTML — это только первый шаг. Другие аспекты, такие как обработка данных с помощью серверной стороны или с помощью языка программирования, также являются важными частями работы с чекбоксами и должны быть учтены при разработке полноценной функциональности.